Integrando Wake com PagBank
Utilizar o PagBank como na sua loja Wake é fácil e simples. Essa página apresenta todos os passos para você integrar o PagBank e configurar os meios de pagamento que serão disponibilizados aos seus clientes.
1. Onboarding PagBank
Para realizar o onboarding, complete os seguintes passos:
-
Acesse o portal de integração da Wake com o PagBank.
-
Se você não possui uma conta no PagBank, clique em Não tenho uma conta. Você será conduzido pelo processo de criação da conta PagBank. Se já possui, clique em Tenho conta.
-
Insira seu CPF, CNPJ ou email juntamente com sua senha para fazer login no PagBank e clique em Continuar.
-
Clique em Autorizar para integrar sua conta Wake com o PagBank.

-
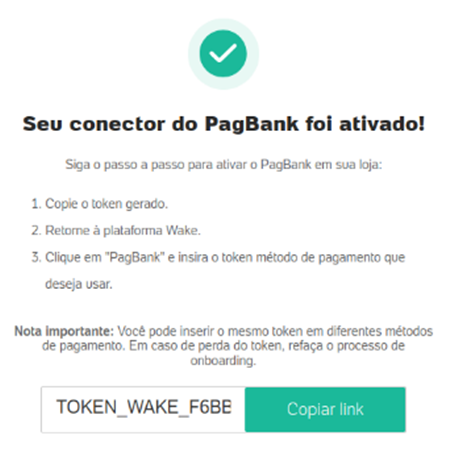
Copie o TOKEN_WAKE exibido na tela de sucesso. Você irá utilizá-lo nas próximas etapas.

Salve o TOKEN_WAKE em um lugar seguro. Você irá utilizá-lo para realizar configurações das formas de pagamento disponibilizadas na sua loja Wake.
2. Configuração das formas de pagamento
Após integrar o PagBank na sua conta Wake, você pode adicionar e configurar formas de pagamento para disponibilizar aos seus clientes. Siga os passos abaixo para configurar Cartão de Crédito, PIX e Boleto como formas de pagamento:
Após integrar o PagBank à sua conta Wake, você pode adicionar e configurar as formas de pagamento para seus clientes. Siga os passos abaixo para configurar Cartão de Crédito, PIX e Boleto:
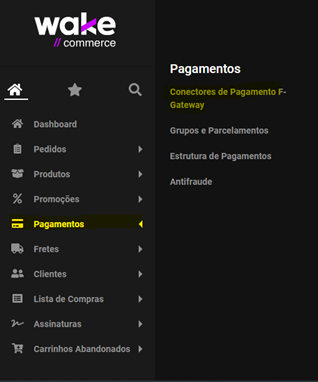
- Na plataforma Wake, acesse Pagamentos > Conectores de Pagamentos F-Gateway.

- Localize o conector PagBank e clique em Instalar Configuração.

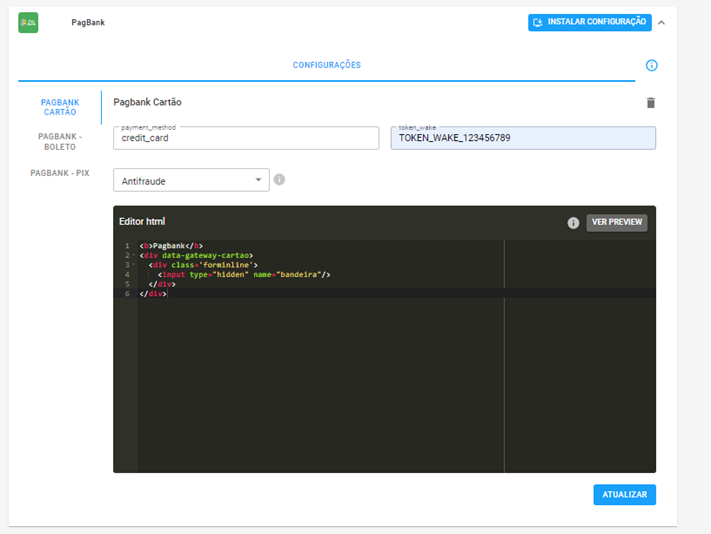
- Preencha os campos para cada método de pagamento utilizando as seguintes instruções:
- Cartão de Crédito
- TOKEN_WAKE: Disponibilizado no onboarding PagBank no campo
AccessToken. - Payment_method:
credit_card - 3DS: sim (opcional)
- Antifraude: Selecione uma das seguintes opções:
- ClearSale: Utiliza um sistema antifraude externo.
- Personalizado: O pedido será atualizado para
Autorizadona plataforma Wake quando o PagBank confirmar a autorização. Após a análise manual, o status do pedido deve ser alterado paraPedido Aprovado Análise(status 14) via API Pública ou Admin para que a captura do pagamento seja realizada no PagBank. - Nenhum: Utiliza o motor de risco do PagBank, com captura automática, sem a necessidade de aprovação manual do pedido na plataforma Wake.
- TOKEN_WAKE: Disponibilizado no onboarding PagBank no campo
- Boleto
- TOKEN_WAKE: Disponibilizado no onboarding PagBank no campo
AccessToken. - Data de Vencimento: Defina a quantidade de dias corridos (entre 1 e 30) até o vencimento do boleto.
- Payment_method: Boleto
- Antifraude: Nenhum.
- TOKEN_WAKE: Disponibilizado no onboarding PagBank no campo
- PIX
- TOKEN_WAKE: Disponibilizado no onboarding PagBank no campo
AccessToken. - Payment_method: Pix
- Antifraude: Nenhum.
- Observação: O prazo de expiração do pagamento é fixo em 3 horas para operações com o PIX.
- TOKEN_WAKE: Disponibilizado no onboarding PagBank no campo
Payment_method
Você deve informar o Payment_method selecionado exatamente igual ao apesentado acima para evitar erros com a sua integração.
- Após adicionar as informações de cada método de pagamento, clique em Atualizar para salvar as configurações.

3. Configuração 3DS
Ativar o 3DS aumenta a segurança das transações online, ajudando a prevenir fraudes e, em alguns casos, pode melhorar a taxa de aprovação dos pagamentos.
Para habilitar o 3DS, você deve:
- Marcar o campo 3DS como "sim";
- Ativar o login autenticado na sua loja;
- Tornar o campo telefone obrigatório no checkout. Você pode seguir o passo a passo ou entrar em contato com a equipe da plataforma Wake para receber suporte na configuração.
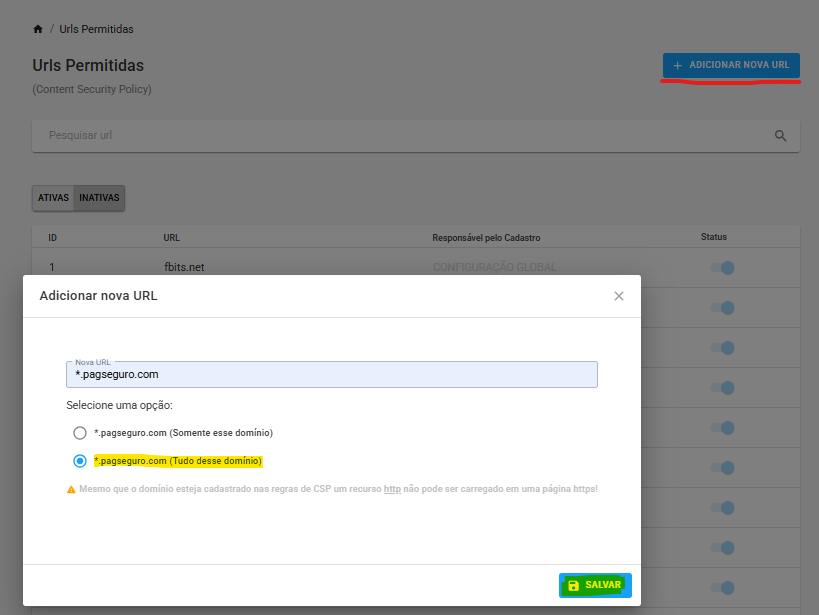
- Cadastre a URL
*.pagseguro.comna sua loja.- Para cadastrar a URL, acesse Configurações > Políticas de Segurança > URLs Permitidas.
- Clique em Adicionar nova URL e adicione
*.pagseguro.com. - Selecione a opção
*.pagseguro.com(Tudo desse domínio).

4. Configuração de antifraude
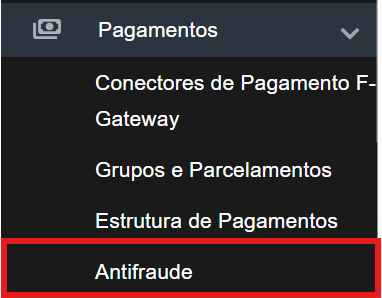
O PagBank oferece duas opções de antifraude quando você utiliza ele na plataforma da Wake. Para acessas as opções de antifraude, accesse Pagamentos > Antifraude.

As seguintes opções estão disponíveis:
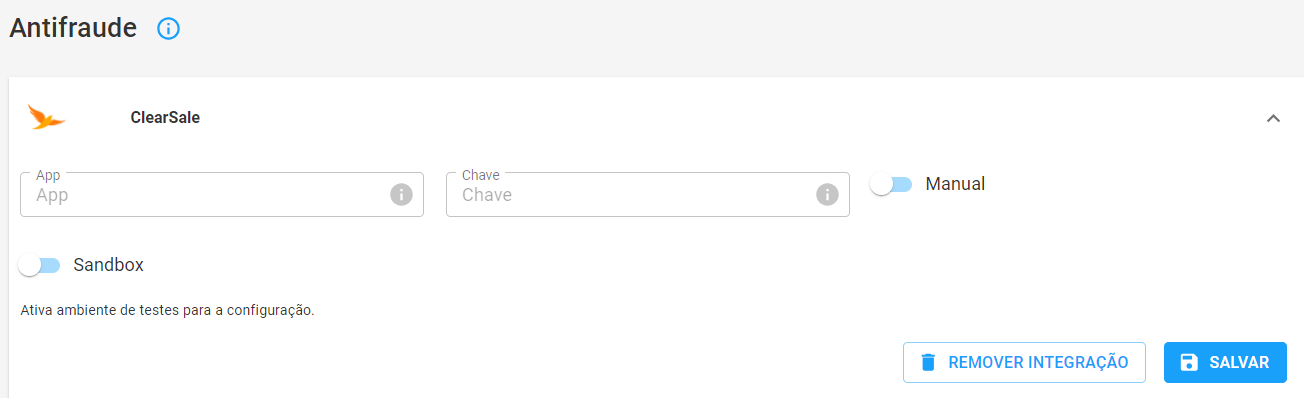
- ClearSale
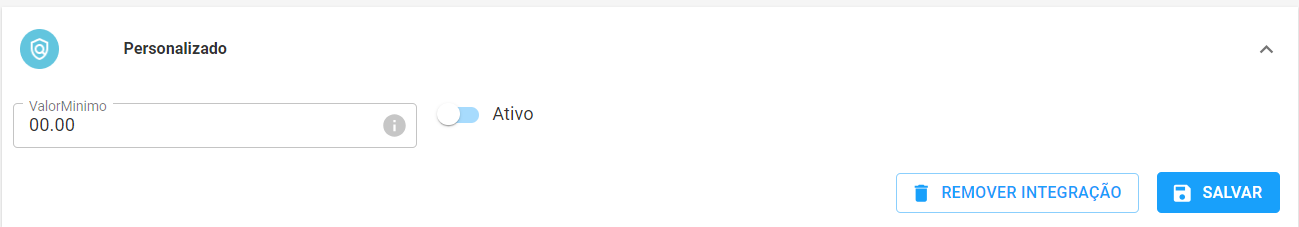
- Antifraude Personalizado
ClearSale
Essa opção possibilita que você faça uma integração direta com a ClearSale. A ClearSale irá realizar a análise de fraude em pedidos pagos com cartão de crédito. Para integrar a ClearSale na sua conta:
- Insira o código App e a Chave ClearSale na plataforma Wake.
- Clique em Salvar.

Lembre-se de comutar entre os ambientes de Sandbox e produção a medida que você finaliza o processo de validação e homologação da integração.
Antifraude personalizado
A opção de antifraude personalizado permite que pedidos pagos com cartão de crédito sejam processados em duas etapas:
- Autorização
- Captura
Primeiro, o pagamento é autorizado pelo PagBank. Em seguida, após a aprovação manual, o pedido é capturado.
Quando o PagBank confirma a autorização, o status do pedido na plataforma é atualizado para Autorizado. Após a análise manual, o status deve ser alterado para Pedido Aprovado Análise (status 14) via API Pública ou Admin, permitindo a captura com o PagBank.
Você pode definir um valor mínimo para que apenas pedidos acima desse valor passem por essas duas etapas. Pedidos abaixo desse limite são capturados automaticamente.

5. Configuração do gestor de scripts
Para configurar o script que irá gerir o funcionamento dos pagamentos feitos com Pix e Boleto, siga os seguintes passos:
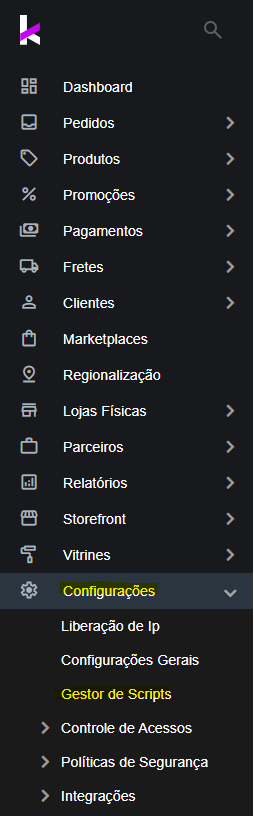
- Na plataforma Wake, acesse Configurações > Gestor de Scripts.

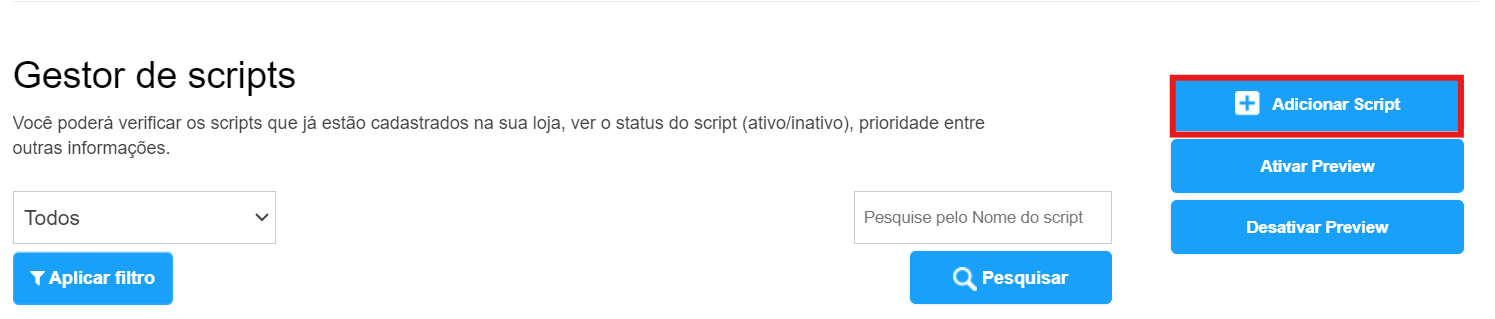
- Clique no botão + Adicionar Script , localizado no lado direito da sua tela.

- Crie 2 formulários de configuração do script conforme indicado abaixo:
| Campo | Valor (primeiro formulário) |
|---|---|
| Nome | PagBank |
| Data Inicial | Deixe em branco. Assim, o script vai ser exibido a partir do cadastro. |
| Data Final | Deixe em branco. Assim, o script será exibido indefinidamente. |
| Status do Script | Marque a opção Ativo. |
| Prioridade | Defina como 0. Assim os scripts irão seguir a ordem de cadastro. |
| Posição do Script na página | Selecione a opção Footer - Última linha. |
| Páginas onde o script será inserido | Selecione a opção Todas. |
| Identificador de Página | Adicione * para que o script seja exibido em todas as páginas. |
| Campo | Valor (segundo formulário) |
|---|---|
| Nome | Checkout - Pagbank Address maxlength |
| Data Inicial | Deixe em branco. Assim, o script vai ser exibido a partir do cadastro. |
| Data Final | Deixe em branco. Assim, o script será exibido indefinidamente. |
| Status do Script Ativo | Utilize a opção que já está marcada. |
| Prioridade | Defina como 0. Assim os scripts irão seguir a ordem de cadastro. |
| Posição do Script na página | Selecione a opção Header - Última linha. |
| Páginas onde o script será inserido | Selecione a opção Todas. |
| Identificador de Página | Adicione * para que o script seja exibido em todas as páginas. |
- No campo Conteúdo do Script, insira os códigos abaixo:
<script>
(() => {
const profile = 'PROD'
const URIsByEnvironment = {
SANDBOX: 'https://sandbox.api.partners.pagbank.com/wake/payment-data',
PROD: 'https://api.partners.pagbank.com/wake/payment-data'
}
/*
Para desativar a adição do estilo padrão do PagBank ao container
para pagamentos de Pix e Boleto, altere o valor do atributo
useDefaultStyles para 'false'.
*/
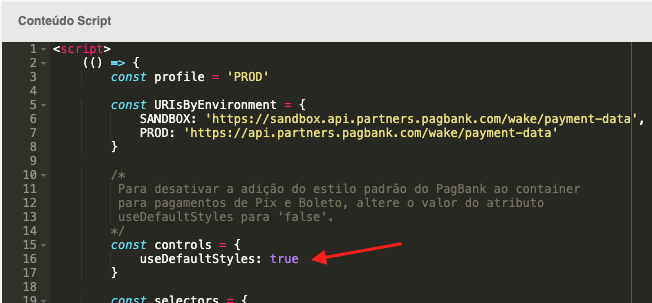
const controls = {
useDefaultStyles: true
}
const selectors = {
$boxInfoPagamento: '.box-info-pagamento'
}
const getPaymentResponse = async (cartId, orderId) => {
try {
const response = await fetch(URIsByEnvironment[profile], {
body: JSON.stringify({
pedido: orderId,
carrinhoId: cartId
}),
headers: {
'Content-Type': 'application/json'
},
method: 'POST'
}).then(response => response.json())
if (response.status === 400) {
throw new Error()
}
return response
} catch (error) {
console.error(error)
return
}
}
const getPaymentMethodFromResponse = (response = {}) => {
if (response.barcodeBoleto) {
return 'BOLETO'
}
if (response.qrCodeText) {
return 'PIX'
}
return null
}
const buildConclusionDisplay = (response = {}, paymentMethod) => {
if (!paymentMethod) {
return
}
let shouldGenerateText = true
const $container = $(selectors.$boxInfoPagamento)
function appendStyles() {
$('head').append('<style>.conclusion-wrapper{background-color:#fff;padding:1em;width:90%;margin:0 auto}.conclusion-qrcode-image{width:100%;max-width:300px;height:auto;margin:24px auto;display:block}.paymentcode-container{padding:24px 0}.paymentcode-display{font-size:inherit;padding:1em;margin:0 auto 1em;text-align:center;border:1px solid #ececec;word-break:break-all}button.paymentcode-button{border:none;outline:0;cursor:pointer;font-size:18px;padding:1em;border-radius:8px;width:100%;background-color:#01508c;color:#fff;transition:.1s}button.paymentcode-button:hover{background-color:#2170ac}.paymentcode-disclaimer{margin:1em 0;font-weight:700}@media (min-width:1024px){.paymentcode-display{padding:1em 2em}}.paymentcode-container.boleto{display:block;margin-bottom: 20px;}.buttons-container.boleto {display: flex;gap: 10px;}</style>')
}
async function handleCopyButtonClick(event) {
event.preventDefault()
const barCodeText = $('.paymentcode-display').text()
await navigator.clipboard.writeText(barCodeText)
if (shouldGenerateText) {
$('<p class="paymentcode-disclaimer">Código copiado com sucesso!</p>').insertAfter($(event.target).closest('.paymentcode-container'))
shouldGenerateText = false
}
}
function appendMainPaymentSection() {
const mainPaymentSection = `<div class="conclusion-wrapper"></div>`
const optionalTarget = '#pagbank-payment-info-container'
if ($(optionalTarget).length !== 1) {
$($container).append(mainPaymentSection)
} else {
$(optionalTarget).html(mainPaymentSection)
}
}
function buildBoletoComponent() {
const barCode = response.barcodeBoleto
const linkBoleto = response.redirectUrl
$('.conclusion-wrapper').append(`
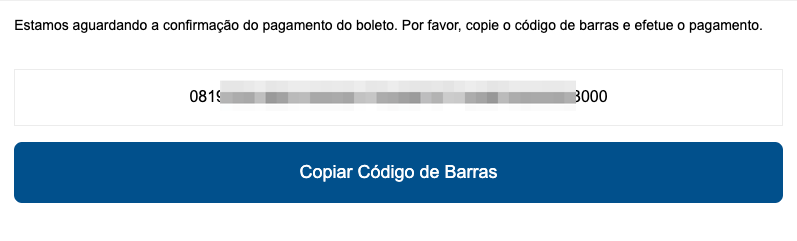
<p>Estamos aguardando a confirmação do pagamento do boleto. Por favor, copie o código de barras e efetue o pagamento.</p>
<div class="paymentcode-container boleto">
<div class="paymentcode-display">${barCode}</div>
<div class="buttons-container boleto">
<button class="paymentcode-button boleto">Copiar Código de Barras</button>
${linkBoleto ? `<button class="paymentcode-button boleto" onclick="window.open('${linkBoleto}', '_blank')">Ver Boleto</button>` : ''}
</div>
</div>
`)
$(document).on('click', '.paymentcode-button', handleCopyButtonClick)
}
function buildPixComponent() {
const {qrCodeExpirationDate, qrCodeText, qrCodeImage} = response
$('.conclusion-wrapper').append(`
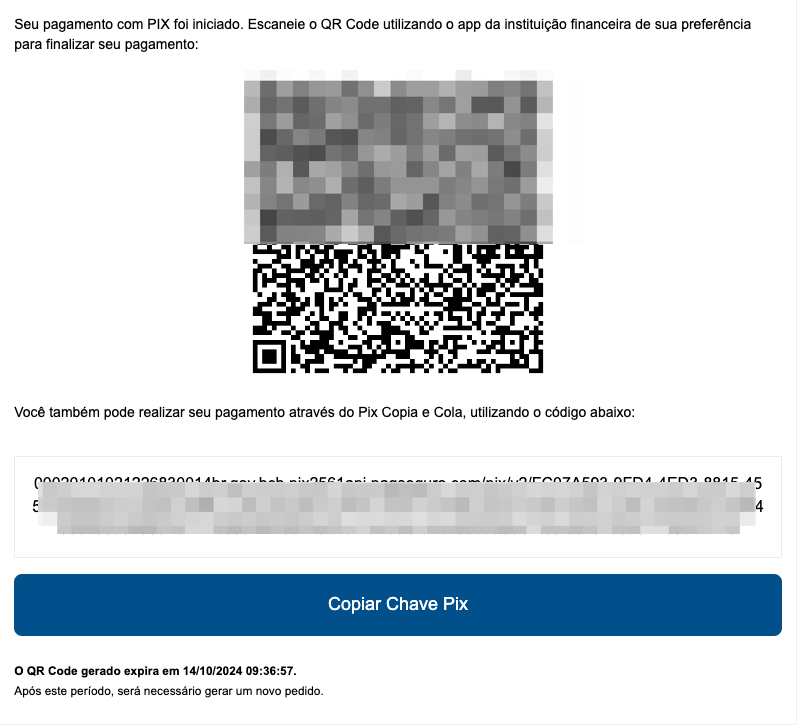
<p>Seu pagamento com PIX foi iniciado. Escaneie o QR Code utilizando o app da instituição financeira de sua preferência para finalizar seu pagamento:</p>
<img class="conclusion-qrcode-image" src="${qrCodeImage}" alt="Código QR para pagamento" />
<p>Você também pode realizar seu pagamento através do Pix Copia e Cola, utilizando o código abaixo: </p>
<div class="paymentcode-container">
<div class="paymentcode-display">${qrCodeText}</div>
<button class="paymentcode-button">Copiar Chave Pix</button>
</div>
<p><small><strong>O QR Code gerado expira em ${qrCodeExpirationDate}.</strong><br />
Após este período, será necessário gerar um novo pedido.</small></p>
`)
$(document).on('click', '.paymentcode-button', handleCopyButtonClick)
}
if (controls.useDefaultStyles) {
appendStyles()
}
appendMainPaymentSection()
const loadPaymentComponent = {
'BOLETO': buildBoletoComponent,
'PIX': buildPixComponent
}[paymentMethod]
loadPaymentComponent()
}
const init = async () => {
try {
if (!/\/Confirmacao/.test(window.location.href)) {
return
}
const response = await getPaymentResponse(Fbits.Carrinho.Id, Fbits.Carrinho.PedidoId)
const paymentMethod = getPaymentMethodFromResponse(response)
if (!paymentMethod) {
return
}
buildConclusionDisplay(response, paymentMethod)
} catch (error) {
console.log(error)
}
}
init()
})()
</script>
<script>
(() => {
const targetNode = document.getElementById('div-endereco-body');
if (!targetNode) return;
new MutationObserver(() => {
const campoNumero = document.querySelector('#div-endereco-body input[name="Numero"]');
if (campoNumero) campoNumero.setAttribute('maxlength', '20');
}).observe(targetNode, { childList: true, subtree: true });
})();
</script>
Dúvidas segundo script
Em caso de dúvidas relacionadas ao segundo script, entre em contato diretamente com a plataforma Wake ou acesse a documentação oficial da Wake.
- Para finalizar, clique em Salvar e em seguida em Publicar.
5.1 Customização (opcional) do container para pagamentos por Pix ou Boleto
Uma das responsabilidades do script citado anteriormente é inserir na página de confirmação (checkout) um container contendo instruções e também o QRCode ou o código de barras do boleto.
Esse container possui uma estilização padrão:

Estilização padrão para container com QRCode

Estilização padrão para container com código de barras
O código CSS responsável por criar essa estilização padrão (para ambos, Pix e Boleto) pode ser consultado abaixo:
.conclusion-wrapper {
background-color: #fff;
padding: 1em;
width: 90%;
margin: 0 auto
}
.conclusion-qrcode-image {
width: 100%;
max-width: 300px;
height: auto;
margin: 24px auto;
display: block;
}
.paymentcode-container {
padding: 24px 0
}
.paymentcode-display {
font-size: inherit;
padding: 1em;
margin: 0 auto 1em;
text-align: center;
border: 1px solid #ececec;
word-break: break-all
}
button.paymentcode-button {
border: none;
outline: 0;
cursor: pointer;
font-size: 18px;
padding: 1em;
border-radius: 8px;
width: 100%;
background-color: #01508c;
color: #fff;
transition: .1s
}
button.paymentcode-button:hover {
background-color: #2170ac
}
.paymentcode-disclaimer {
margin: 1em 0;
font-weight: 700
}
@media (min-width:1024px) {
.paymentcode-display {
padding: 1em 2em
}
}
Customização de estilo
Caso seja necessário realizar a customização de estilo desse container siga os passos abaixo:
-
Ainda no Gestor de Script, na linha 16 do script, altere o valor do atributo
useDefaultStylesparafalse.
-
Clique em Publicar.
-
No menu lateral, clique em Storefront > Repositório.
-
Verifique qual é a branch desejada e clique em Editar ao lado dela.
-
Na árvore de diretórios, abra o arquivo: Assets > CSS > checkout > checkout.css.
-
Ao final do arquivo adicione o código CSS com as modificações necessárias. Você pode usar como base o código CSS da estilização padrão, citado anteriormente, e apenas modificar o que precisa.
Customização de posicionamento
Por padrão o script insere o container dentro do elemento que contém a classe ".box-info-pagamento" (que é disponibilizada pelo template da Wake). Porém, caso seja necessário posicionar o container em outro lugar na página, siga os passos abaixo:
-
Acesse a aplicação Style Editor disponibilizada pela Wake.
-
Procure pelo template: Carrinho > Confirmação e clique em Desktop na coluna Editar. Você verá então o editor do template.
-
Escolha o lugar onde o container para pagamentos por Pix ou Boleto deverá ser inserido e coloque uma div vazia com o id igual a "pagbank-payment-info-container". Por exemplo, veja a linha 3 do código abaixo:
-
<h2 class="title-confirmacao">Pedido realizado com sucesso!</h2> <div id="pagbank-payment-info-container"></div> <div class="row"> <FBITS:BannerEbit /> <section class="confirmacao-box col-xs-12"> <FBITS:Pedido /> </sction> <section class="confirmacao-box col-xs-12"> <FBITS:Pagamento /> </section> </div>
-
-
Clique em Publicar template.
Customização da página de confirmação
Para mais informações sobre como customizar a página de confirmação (ou Checkout), consulte a documentação da Wake: https://wakecommerce.readme.io/docs/checkout-storefront
6. Configuração de parcelamento
Nessa etapa, você ira configurar as opções de parcelamento que você irá disponibilizar para os seus clientes. Os passos a seguir mostram como configurar uma opção de parcelamento.
- Clique em Pagamentos > Grupos e Parcelamentos.
- Clique em Parcelamentos no topo direito da página e depois no botão + Criar Parcelamentos.
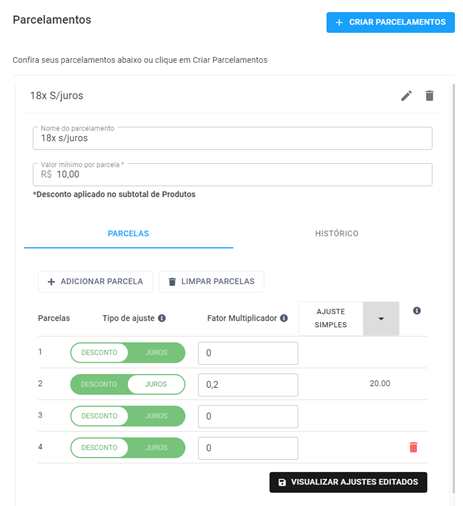
- Para cada configuração de parcelamento que você cria, você deve informar:
- Nome do parcelamento: essa informação é utilizada para identificar as diferentes configurações que você cria.
- Número de parcelas: número máximo de parcelas aceitas.
- Valor mínimo por parcela: o menor valor aceito para uma parcela.
- Juros a partir da: informa a partir de qual parcela os juros irão incidir sobre o valor da compra.
- Fator multiplicador: valor utilizado para o cálculo do ajuste da compra se o número de parcelas for igual ou maior do que o número definido por Juros a partir da.
- Clique Salvar.
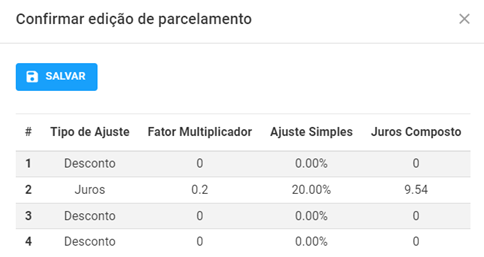
Após salvar, a configuração do parcelamento será apresentada a você. Você pode excluir ou adicionar parcelas, além de poder configurar juros ou descontos utilizando o botão seletor do Tipo de ajuste e o campo do Fator Multiplicador.

Fator multiplicador
No campo Fator Multiplicador, os descontos ou juros são preenchidos em números decimais, por exemplo:
- Para um desconto de 5%, use Fator Multiplicador = -0,05.
- Para um desconto de 10%, use Fator Multiplicador = -0,10.
- Para juros de 5% sobre o valor da parcela, use Fator Multiplcador = 0,05.
- Para juros de 10% sobre o valor da parcela, use Fator Multiplcador = 0,10.
Maior número de parcelas
Para habilitar parcelamento de 13 a 18 vezes, contate o PagBank para ativar essa opção em sua conta.
Após fazer as alterações desejadas, clique em Visualizar Ajustes Editados para confirmar os juros ou descontos em percentual e então salvar as alterações realizadas.

Você pode configurar mais de uma opção de parcelamento para disponibilizar e utilizar diferentes configurações para cada forma de pagamento. A associação entre a forma de pagamento e as opções de parcelamento, são configuradas através dos Grupos.
7. Configuração de Grupos
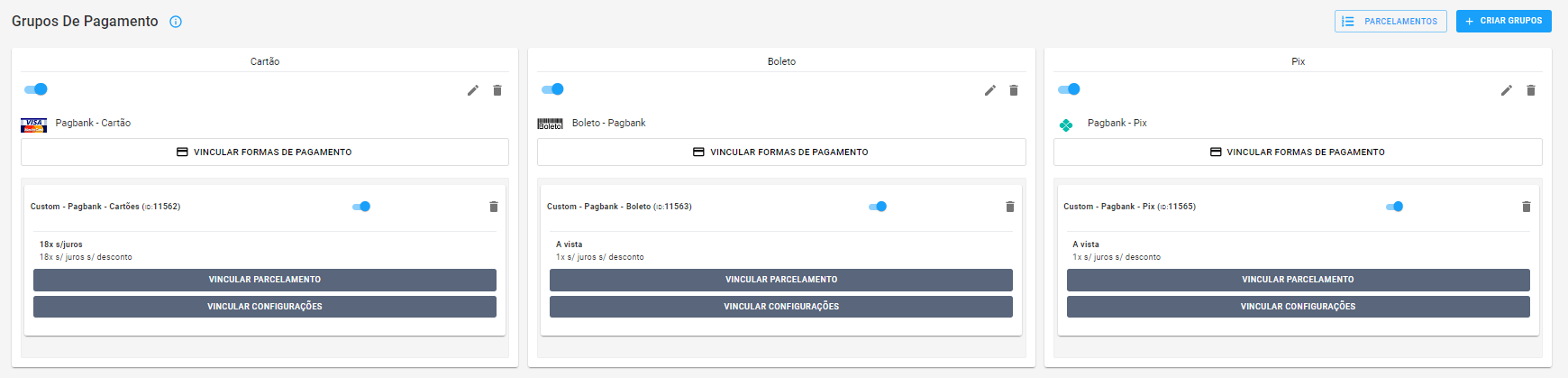
O componente Grupos de Pagamento é o responsável por unificar a forma de pagamento e a opção de parcelamento criadas nos passos anteriores. Por esse motivo, cada grupo deve conter uma forma de pagamento (PIX, Cartão de Crédito, ou Boleto) e uma opção de parcelamento.
Aqui você vai definir quais clientes terão acesso a uma dada forma de pagamento e opção de parcelamento. Para criar um Grupo, siga os passos a seguir:
- Na plataforma Wake, acesse Pagamentos > Grupos e Parcelamentos.
- Clique em + Criar Grupo.
- Para cada Grupo que você, você deve informar:
- Nome do Grupo: utilizado para identificar o grupo.
- Nome de exibição: nome que será exibido na loja.
- Valor mínimo (opcional): define o valor mínimo do pedido. Se não preenchido, não existirá um limite para o valor mínimo para uma compra.
- Valor máximo (opcional): define o valor máximo do pedido. Se não preenchido, não existirá um limite para o valor máximo para uma compra.
- Validar limite de crédito: Ative essa opção se você deseja verificar o limite de crédito do cliente. Para mais detalhes, acesse o artigo Clientes - Limite de Crédito.
- Além das configurações anteriores, você também precisa definir a Regras de exibição, a qual permite definir se o Grupo que está sendo criado será exibido apenas para uma lista de categorias, para uma categoria exclusiva ou para uma lista de parceiros.
- Selecione a regra desejada (Parceiros, Categoria ou Categoria Exclusiva).
- Caso não apareçam as regras, você deverá configurá-las na Estrutura de Pagamento.
- Por fim, selecione a categoria a qual a regra se aplica.
- Clique em Salvar para terminar o processo de criação do grupo.
Após criar o Grupo, você deve selecionar a forma de pagamento e a opção de parcelamento. Siga os passos a seguir:
- No grupo criado, clique em Vincular Formas de Pagamento e selecione a forma de pagamento criada anteriormente (Cartão de Crédito, PIX, ou Boleto).
- Clique em Vincular Parcelamento e Vincular Configurações para selecionar a regra de parcelamento e forma de pagamento criadas anteriormente.
- Na sequência, ative as duas chaves para que a forma de pagamento fique visível na tela de pagamento da sua loja.
Pix e Boleto
Grupos que utilizam Boleto ou Pix como forma de pagamento, devem, obrigatóriamente, fornecer apenas pagamento à vista.
A próxima imagem apresenta exemplos para a configuração das formas de pagamento com Cartão de Crédito, PIX, e Boleto.

Isso conclui o processo de integração e configuração do PagBank com a sua conta Wake e a configuração das formas de pagamento a serem oferecidas aos seus clientes.
Updated 6 months ago